This article is showing you how to use SonarQube with ReactJS and its JSX files. I will use both the SonarQube JavaScript plugin and the additional plugin Sonar EsLint plugin.
For the people who have missed my previous article, I have created a new SonarQube plugin to extends the Javascript analysis.
Installation and Configuration
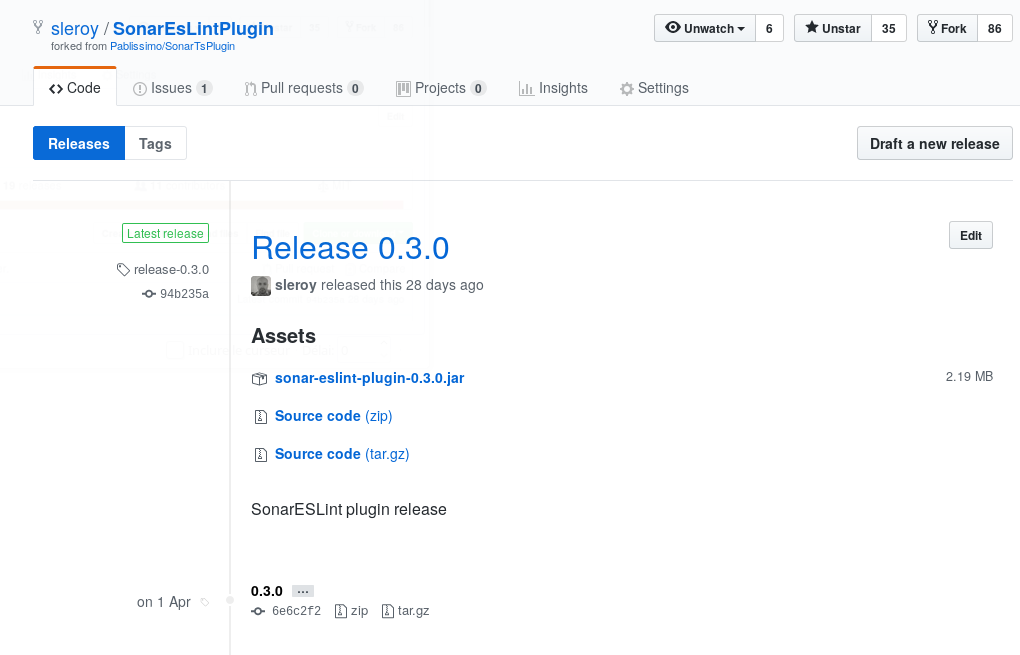
The first step is to download the plugin directly from Github

Find the latest release.

Find the latest release
Copy it in your Sonar extension folder.
Restart the server
Restart the server by calling the commands (here on Linux)
➜ sonarqube-6.0 ./bin/linux-x86-64/sonar.sh stop
Stopping SonarQube...
Waiting for SonarQube to exit...
Stopped SonarQube.
➜ sonarqube-6.0 ./bin/linux-x86-64/sonar.sh startEnabling custom rules in SonarQube
Don’t forget to modify your SonarQube profile to enable the new ESLint rules :

Add the ESLint rules to your SonarQube profile

Enable the ESLint rules to your SonarQube profile
Preparing your project
Handling SonarQube Scanner
Most projects require the SonarQube scanner (Wiki Link to analyze Javascript. Download it somewhere on your disk and unzip it.
Creates a file sonar-project.properties̀ into your project.
Copy-paste this content and modify it :
sonar.projectKey=sleroy:reactjs-demo
sonar.projectName=ReactJS demo
sonar.projectVersion=1.0
sonar.sources=src
sonar.sourceEncoding=UTF-8
sonar.javascript.file.suffixes=.js,.jsxDon’t forget the line, it’s the hack to make SonarQube working on JSX files!
OK! SonarQube Scanner is configured!
Preparing ESLint
We want to perform the SonarQube analysis with the additional results of ESLint. Eslint is a popular linter that provides recent rules for many javascript frameworks – ReactJS included.
ESLint is thereby often upgraded and contains its extension system, rules, and frameworks that you won’t find in the regular SonarQube installation.
If you haven’t created yet an ESLint configuration file, here are the commands :

ESLint Configuration
You can try the configuration by launching ESLint on your project. It may warn you that some extensions are missing. Install them with NPM or Yarn.

Missing NPM Module
Usually, the ReactJS extension is missing from your project. You can add them like developer extensions (--save-dev) or globally (-g).

Install missing ESLINT ReactJS extension
With the right configuration and ESLint installation, the scan of a JSX File should work :

Scanning JSX File
OK! ESLint is configured!
Launching SonarQube Scanner
Launch the SonarQube scanner with the command :
~/tools/sscanner/bin/sonar-scannerAnd the analysis is running …
➜ react-jsx git:(master) ✗ ~/tools/sscanner/bin/sonar-scanner
INFO: Scanner configuration file: /home/sleroy/tools/sscanner/conf/sonar-scanner.properties
INFO: Project root configuration file: /home/sleroy/git/react-jsx/sonar-project.properties
INFO: SonarQube Scanner 3.0.3.778
INFO: Java 1.8.0_121 Oracle Corporation (64-bit)
INFO: Linux 4.10.0-21-generic amd64
INFO: User cache: /home/sleroy/.sonar/cache
INFO: Load global repositories
INFO: Load global repositories (done) | time=211ms
INFO: User cache: /home/sleroy/.sonar/cache
INFO: Load plugins index
INFO: Load plugins index (done) | time=14ms
INFO: SonarQube server 6.0
INFO: Default locale: "fr_FR", source code encoding: "UTF-8" (analysis is platform dependent)
INFO: Process project properties
INFO: Load project repositories
INFO: Load project repositories (done) | time=214ms
INFO: Load quality profiles
INFO: Load quality profiles (done) | time=94ms
INFO: Load active rules
INFO: Load active rules (done) | time=897ms
INFO: Publish mode
INFO: ------------- Scan ReactJS demo
INFO: Load server rules
INFO: Load server rules (done) | time=482ms
INFO: Base dir: /home/sleroy/git/react-jsx
INFO: Working dir: /home/sleroy/git/react-jsx/.scannerwork
INFO: Source paths: src
INFO: Source encoding: UTF-8, default locale: fr_FR
INFO: Index files
INFO: 9 files indexed
INFO: Quality profile for js: Sonar way
INFO: Sensor Lines Sensor
INFO: Sensor Lines Sensor (done) | time=41ms
INFO: Sensor SCM Sensor
INFO: SCM provider for this project is: git
INFO: 9 files to be analyzed
INFO: 0/9 files analyzed
WARN: Missing blame information for the following files:
WARN: * /home/sleroy/git/react-jsx/src/example/hello.jsx
WARN: * /home/sleroy/git/react-jsx/src/example/index.jsx
WARN: * /home/sleroy/git/react-jsx/src/fixtures/this.jsx
WARN: * /home/sleroy/git/react-jsx/src/example/index.js
WARN: * /home/sleroy/git/react-jsx/src/example/imager.jsx
WARN: * /home/sleroy/git/react-jsx/src/fixtures/component.jsx
WARN: * /home/sleroy/git/react-jsx/src/fixtures/advanced.jsx
WARN: * /home/sleroy/git/react-jsx/src/fixtures/react.jsx
WARN: * /home/sleroy/git/react-jsx/src/fixtures/hello.jsx
WARN: This may lead to missing/broken features in SonarQube
INFO: Sensor SCM Sensor (done) | time=504ms
INFO: Sensor XmlFileSensor
INFO: Sensor XmlFileSensor (done) | time=1ms
INFO: Sensor JavaScript Squid Sensor
INFO: 9 source files to be analyzed
INFO: 9/9 source files have been analyzed
INFO: Unit Test Coverage Sensor is started
INFO: Integration Test Coverage Sensor is started
INFO: Overall Coverage Sensor is started
INFO: Sensor JavaScript Squid Sensor (done) | time=893ms
INFO: Sensor Linting sensor for Javascript files
INFO: Sensor Linting sensor for Javascript files (done) | time=1438ms
INFO: Sensor Zero Coverage Sensor
INFO: Sensor Zero Coverage Sensor (done) | time=38ms
INFO: Sensor Code Colorizer Sensor
INFO: Sensor Code Colorizer Sensor (done) | time=2ms
INFO: Sensor CPD Block Indexer
INFO: DefaultCpdBlockIndexer is used for js
INFO: Sensor CPD Block Indexer (done) | time=1ms
INFO: Calculating CPD for 2 files
INFO: CPD calculation finished
INFO: Analysis report generated in 170ms, dir size=24 KB
INFO: Analysis reports compressed in 254ms, zip size=18 KB
INFO: Analysis report uploaded in 39ms
INFO: ANALYSIS SUCCESSFUL, you can browse http://localhost:9000/dashboard/index/sleroy:reactjs-demo
INFO: Note that you will be able to access the updated dashboard once the server has processed the submitted analysis report
INFO: More about the report processing at http://localhost:9000/api/ce/task?id=AVwHr7JyDHBkCqlFC7Sx
INFO: Task total time: 8.046 s
INFO: ------------------------------------------------------------------------
INFO: EXECUTION SUCCESS
INFO: ------------------------------------------------------------------------
INFO: Total time: 10.141s
INFO: Final Memory: 48M/301M
INFO: ------------------------------------------------------------------------Controlling the results
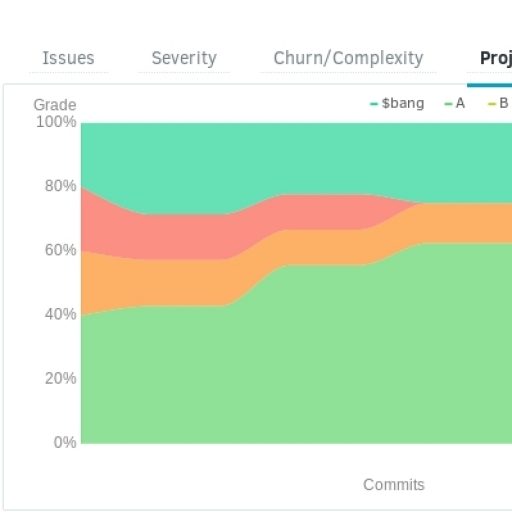
Go to your Sonar interface, and jump directly to the dashboard.
Our project has been analyzed.

SonarQube analysis
We observe that the violation’s number is increasing with the new rules.

SonarQube analysis details
Hourra, our JSX files are analyzed!

JSX Analysis
In this article, we have installed, configured a new plugin to perform better Javascript analysis into SonarQube, working with ReactJS and JSX files.